
On Wednesday, I had the unique experience of teaching 110 high school girls an intro to interaction design workshop. Officially entitled “Making the World Easier With Interaction Design”, this was a course I built from scratch after offering to teach the subject at Microsoft’s annual Digigirlz Tech Camp. It’s a free weeklong program open to high school girls. They spend the week at Microsoft, hearing speakers, seeing demos, taking tours, and doing hands-on workshops like mine.
Back when I debuted my Computer Engineer Barbie talk at Interaction ’11, I mentioned that my eventual goal was to craft a curriculum for this sort of intro class to see how it would land with high school girls. My theory was that interaction design serves as a great gateway for girls curious about technology that may have other creative passions. At DigiGirlz, the gateway issue is less pronounced since it’s a self-selected group of girls who chose to apply, but I still thought it a good venue for giving the class a go.
Going into the workshop I was nervous – I’ve never taught a group of girls that age, only spoken to them on panel presentations and the like. My workshop required them to start with pencil and paper – would they rebel since it was a tech camp? Be bored out of their minds? I didn’t know.
My class was structured thusly (90 min total):
15 minutes: Intro / What is Interaction Design?
10 minutes: Design Tips and Tricks
—-Design Exercise: Email Application—
10 minutes: Group Brainstorming and Requirement Prioritization
15 minutes: Sketching designs
15 minutes: Paired off “usability testing” (cognitive walkthrough, essentially)
15 minutes: Wireframing with Powerpoint or other tools
10 minutes: Wrap up and discussion
I didn’t even know if the timings would work since there weren’t 50 girls sitting around my office waiting to run a pilot for me. As it turns out, 90 minutes is enough… just barely. I’d prefer 2 hours. They split the group into 2 groups of 55 girls.
But as we plugged through the first sketching period and I could unchain myself from the podium to wander around, I was blown away. These girls were so much more capable than I had even thought possible. Lots of passionate discussion, investigation of other solutions on the internet, and everyone was doing the sketching, sometimes to remarkable result. And some girls, by the end of sketching, had already opened up their favorite tool and essentially begun wireframing before we even covered it!
We weren’t even halfway through the first session when a girl sitting in the front row declared to me, “I like this. This is fun. Thank you!” and went back to drawing. The rest of the class was just as much of a success – the user testing pairings were very energetic. As for Powerpoint… well, I was wondering if they wouldn’t be familiar with it, but as it turns out every single one has used Powerpoint and many were quite fast at mocking up some wireframes in it.
Powerpoint for wireframes? Heresy? Maybe. But it’s damn practical, especially when iterating quickly and sharing files with non-designers. Adobe CS5 isn’t installed in that cluster but I wouldn’t have used it even if we did have it. Too steep a learning curve.
And at the end of the class, three more came forward to thank me and express their excitement about the concept. “I didn’t know this existed! I loved how creative it was but I still got to work with technology.” Surprisingly, many of the girls took their sketches and/or emailed their working files to themselves at the end of class, and according to my assistants many of the girls took notes as well.
It wasn’t ALL perfect during that first class, of course – there were some girls less engaged in both sessions. Specifically, in the first session, one girl was clearly obsessed with drawing the Joker in MSPaint. Heath Ledger’s Joker. Which, OK, fine. It’s a voluntary not-for-credit summer camp. Some kids will be checked out. But when she closed Paint to reveal her desktop image, which she had customized to be… Heath Ledger’s Joker? I’ll admit I steered a little clear just to avoid getting a pencil slammed in my eye. 😉
The second class was a bit harder – they were far more drained, what with it being the last class in a long day that started at 8AM. There was less innate socializing, and we had to do some more 1:1 encouragement. (That first class was autonomous almost to a fault!) But still, there was some good work going on, and one girl approached me asking if we had internships for this sort of work.
There were certain things that stood out to me:
- The girls in the second class who asked, right before we prioritized our requirements, if we could group them conceptually first. Hello, Information Architecture students!
- The girls who went very out of the box and designed mail apps full of curves and visual metaphors.
- The girl who moved what Gmail normally shows on the left over to the right. When I asked why, she said, “Well, you mentioned that visual scanning concept, and really I just want my mail in the upper left where I’d see it first. This other stuff I use less often.” Well thought out there.
- The girls who not only drew screens, but annotated them with interactions like mouseovers and hovers.
- The girls who took conversation views to a whole new level and adopted a more messaging-style metaphor with their mails.
It was also entertaining seeing how the girls named and branded many of their solutions.
Things I also learned: Teenage girls still obsessively doodle their names in cursive all over everything, often with different last names; still doodle lots of flowers; and the sound of teenage girls laughing still makes me automatically self-conscious. Plus ca change, plus c’est la meme chose.
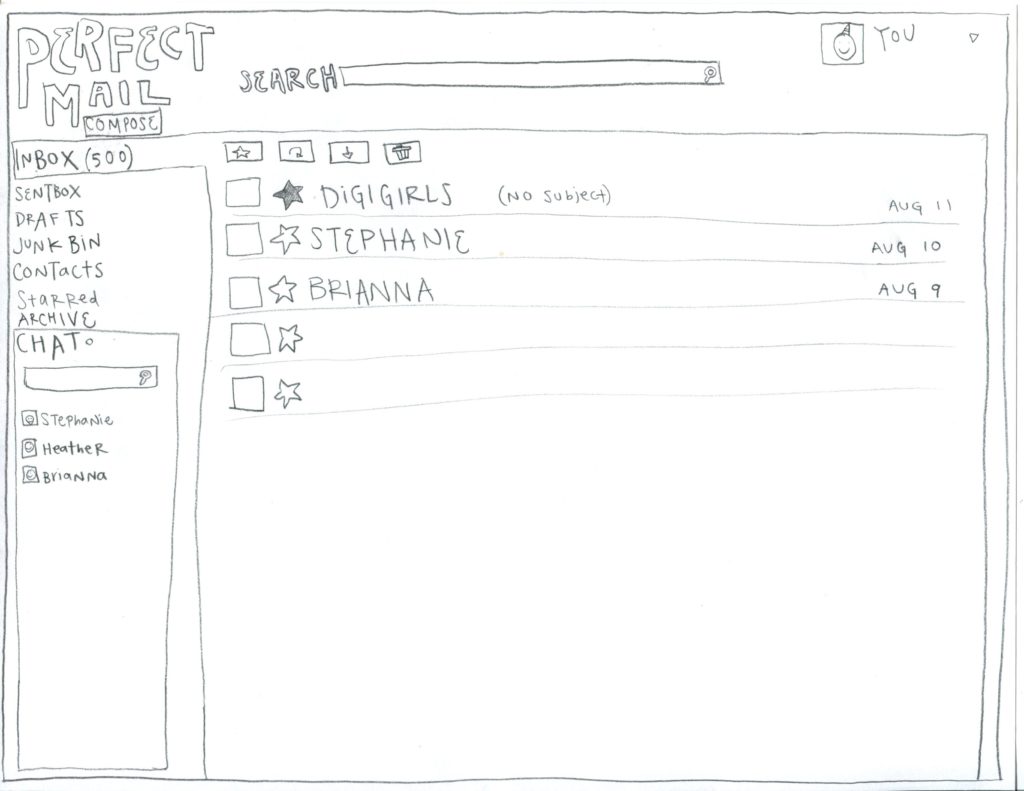
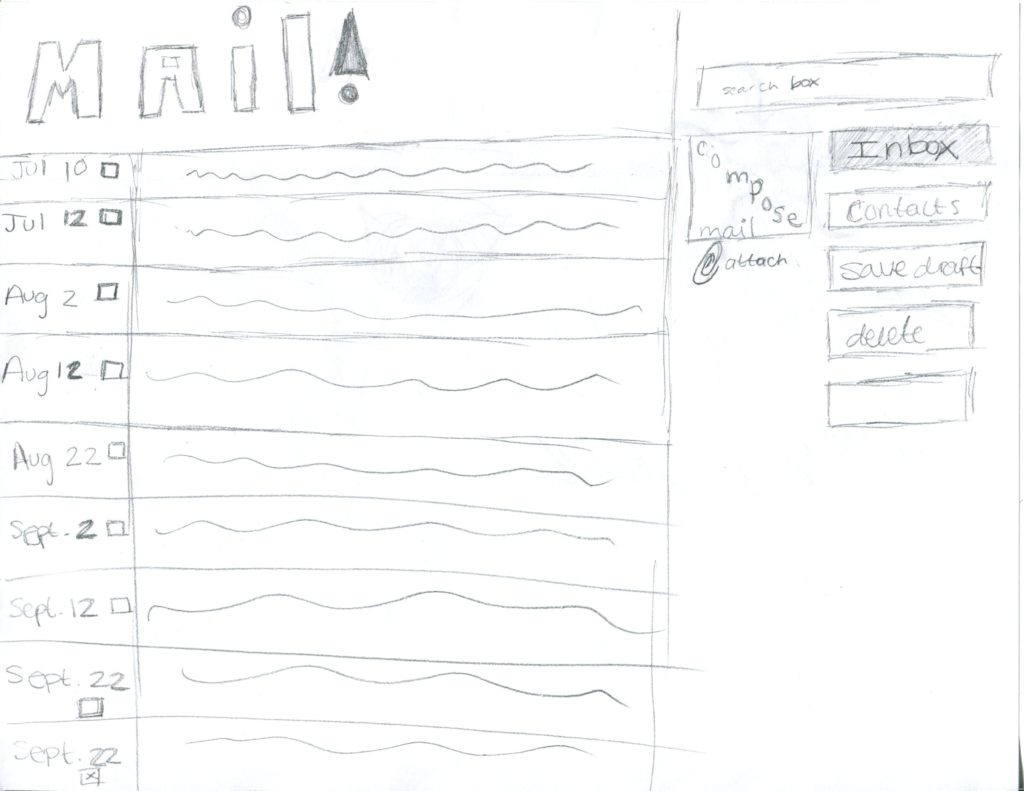
After each class we swept the room and kept any designs the girls didn’t choose to take with them. I scanned a few in just so you can see what young women do when cast as novice interaction designers. These are just the ones left behind – there were some that girls took with them that were pretty impressive for first-time design in 15 minutes flat.
Though I’m biased, I feel like the class seemed to resonate even more than I thought possible, and the girls REALLY liked the email challenge. (I also offered a microwave oven interface as an option, which was my first visual design assignment, but both classes unanimously chose email.) But it was just amazing how creative these girls were, and how adept they were with so little help. This generation is in such a great place compared to my own; I hope they can capitalize on it.







It seems like there’s definite potential to move this into the IGNITE programming curriculum. It’s easily repeatable if you can get a room of computers, which is easy at Microsoft. Beyond that, it’s just 50 pencils and lots of paper. And I often say, “if I make a difference in just one girl’s life, that’ll be worth it.” Yesterday I had at least 5 approach me afterwards with thanks and questions, and that’s just the ones bold enough to do that. I’ve also had several adult women, like the ones who volunteered for me yesterday, say that their lives would have been changed if they had seen something like this during their youth.
All in all, I’m happy to say that this first experiment turned out to be a success. Now to see how that success can be sustained!
Oh, and if you have a daughter, look into DigiGirlz. It’s not just in Redmond – they host camps all over the country.
Special thanks to my fellow IGNITE Board member Manisha Patel and my coworkers Rachel and Jodene for helping me out. I don’t know if they even read this, but it was wonderful to have both the physical and emotional support not being the only woman in the room. Women helping women in the workplace!